
HTML je lingua franca internetu – tento jazyk totiž používajú všetky web stránky. Ak ešte nemáte vlastnú web stránku, kde by ste prezentovali svoje prekladateľské či tlmočnícke služby, práve dnes sa vám naskytá príležitosť pustiť sa do nej. Náš článok vás prevedie základmi HTML a naučí vás vytvoriť jednoduchú stránku.
Čo je HTML?
Skôr ako sa ponoríme do tajov vytvárania web stránok, musíme si vysvetliť, čo to HTML vlastne je.
 Zdroj: www.teepublic.com
Zdroj: www.teepublic.com
HTML je hypertextový značkovací jazyk (z angl. hypertext markup language), ktorý využíva kombináciu bežného textu a značiek. Nemýľte si ho s programovacími jazykmi (ako sú Javascript, C++ a pod.), oproti ktorým má HTML iba obmedzené možnosti.
Ako vytvoriť HTML súbor
Hoci sa web stránky upravujú pomocou rôznych HTML editorov, na začiatok vám úplne postačí klasický textový editor, napríklad aplikácia Poznámkový blok alebo TextEdit ak máte Mac. Pri ukladaní zmeňte formát na Všetky súbory a k názvu súboru doplňte príponu .html. Nezabudnite zmeniť kódovanie na UTF-8, aby sa všetky znaky zobrazovali správne (o tom budeme hovoriť aj nižšie). V názve súboru nepoužívajte medzery ani špeciálne znaky – mohlo by to spôsobiť problém.
Značky
Každá web stránka obsahuje tzv. tagy alebo značky, resp. dvojice značiek, ktoré slúžia na vytváranie štruktúry stránky – delia ju na nadpisy, odseky či zoznamy s odrážkami, ale umožňujú aj zvýraznenie častí textu kurzívou či tučným písmom. Všetky značky sú ohraničené znamienkami nerovnosti a v editoroch sa zväčša zobrazujú farebne. Takto vyzerá napríklad dvojica značiek zodpovedná za tučné písmo:
![]()
Prvá z dvojice značiek sa nazýva začiatočná značka (v našom prípade <b>) a druhá – ktorá vždy obsahuje znak lomky – zas koncová značka (</b>).
Sú prípady, keď netreba použiť dvojicu značiek, ale len jednu. Ide napríklad o zlom riadka <br> (line break) alebo vodorovnú čiaru <hr> (horizontal rule).
Štruktúra HTML stránky
Každý HTML dokument sa začína označením typu dokumentu pomocou značky <!DOCTYPE html>, za ňou nasleduje značka <html> a dokument sa končí koncovou značkou </html>. Celý obsah, ktorý chcete mať na danej stránke, musíte vložiť medzi tieto dve značky.
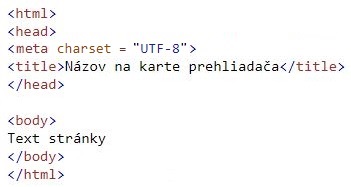
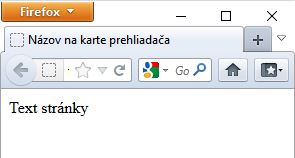
Stránka spravidla pozostáva z hlavičky (head) a z tela (body) a od toho sa odvíja aj štruktúra HTML kódu. To, čo zapíšete do hlavičky, používateľ priamo na stránke neuvidí. Zobrazí sa mu iba titulok, ako názov stránky na karte prehliadača. Titulok sa zapisuje do hlavičky medzi značky <title> </title>. Všetok obsah, ktorý má byť na stránke viditeľný, je potrebné zapísať do tela (body) stránky.
Ak bude obsah stránky v slovenčine, je potrebné špecifikovať kódovanie podľa UTF-8 pomocou príkazu <meta charset="UTF-8">. Ten sa vkladá do hlavičky nad titulok. Vďaka tomu sa na vašej stránke správne zobrazia diakritické znamienka.


Základné HTML značky
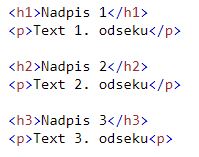
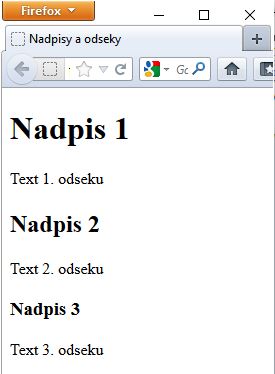
Text stránky môžeme ďalej rozdeliť na nadpisy (headings) a odseky (paragraphs). Na odlíšenie nadpisov a odsekov nám poslúžia dvojice značiek <h1> </h1> a <p> </p>. Ako vo Worde, aj tu môžeme vytvoriť viacero úrovní nadpisov použitím značiek <h2> </h2>, <h3> </h3> atď.


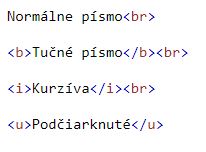
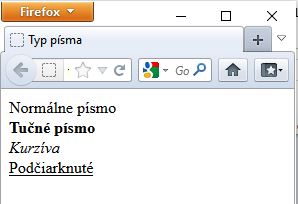
Pri formátovaní si môžeme zvoliť tučné písmo (bold), kurzívu (italics) alebo podčiarknutie (underlined). Jednotlivé riadky sa oddeľujú zlomami riadkov (line breaks).


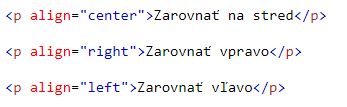
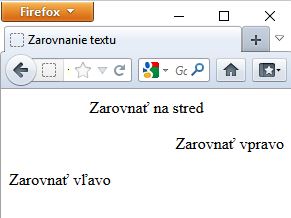
Okrem toho možno text zarovnať (align): na stred (center), vpravo (right) a vľavo (left).


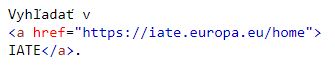
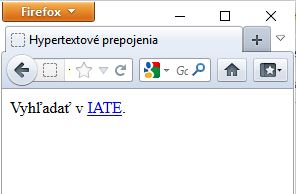
Do textu sa dá vložiť aj link alebo hypertextový odkaz. Na vloženie potrebujeme medzi začiatočnú a koncovú značku vložiť tzv. atribút, v našom prípade href, ktorý značku bližšie špecifikuje. Za atribútom nasleduje samotná adresa URL a po nej text, ktorý sa zobrazí používateľovi.


Zísť sa vám môžu aj zoznamy s odrážkami, ktoré sa vytvárajú pomocou značky <ul> (unordered list). Každá nová položka zoznamu začína značkou <li> (list item). Ak chcete použiť číslovaný zoznam nahraďte značku <ul> za značku <ol> (ordered list).
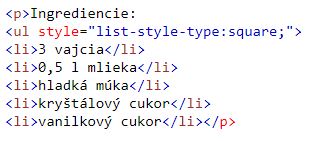
Na pridanie napríklad štvorcových odrážok môžeme použiť nasledujúcu syntax:


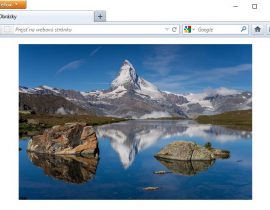
V neposlednom rade môžeme text spestriť obrázkami pomocou značky <img> a ďalších atribútov. Atribút src špecifikuje umiestnenie obrázka. Najjednoduchšie je pridať obrázok, ktorý sa nachádza v tom istom priečinku ako html súbor. V takom prípade stačí uviesť názov obrázka aj s príponou (.jpg, .png, .gif). Bežnejšie je použitie obrázkov s vlastnou URL adresou. Zápis vyzerá nasledovne: <img src="url-adresa-obrázka.jpg">.
Atribút alt obsahuje popis obrázka, ktorý sa používateľovi zobrazí, napríklad ak sa obrázok nenačíta. Vždy preto voľte výstižný popis obrázka.
Napokon treba špecifikovať výšku a šírku obrázka v pixeloch pomocou atribútov width a height. Ak tak neurobíte, môže sa stať, že bude stránka pri načítavaní obrázka blikať. Okrem nevyhnutných atribútov môžeme ešte zarovnať obrázok napríklad na stred.
Pri výbere sa radšej vyhnite obrázkom s veľkými rozmermi, resp. ich zmenšite ešte pred vložením na stánku. V opačnom prípade by to mohlo spomaliť načítavanie vašej stránky.


Vytvorte si vlastnú stránku
Po teoretickom úvode nastal čas vyskúšať si nové vedomosti v praxi. Na začiatok si skúste vytvoriť jednoduchú stránku, ako napríklad táto. Ak si nebudete vedieť rady stiahnite si riešenie.
Môžete si vyskúšať aj online editor, ktorý farebne odlíši značky a atribúty a ponúka možnosť hneď zobraziť výsledok vášho kódu.
Toto bol samozrejme iba stručný úvod do HTML, ktorý slúži na pochopenie fungovania tohto značkovacieho jazyka. Ak vás téma zaujala a radi by ste sa oboznámili s ďalšími funkciami HTML, odporúčame vzdelávaciu stránku W3Schools.

Prekladateľské remeslo ma prvýkrát oslovilo, keď som si asi ako desaťročná v časopise prečítala rozhovor s prekladateľkou Harryho Pottera. Vtedy som, prirodzene, netušila, že sa tomuto povolaniu budem venovať. No roky ubehli a ja som naozaj začala študovať prekladateľstvo a tlmočníctvo. Popri tom som nastúpila do LEXIKY ako asistentka projektových manažérov a neskôr aj na prekladateľskú stáž, v rámci ktorej som dostala príležitosť spolupracovať s profesionálnou agentúrou a skúsenými prekladateľmi. Okrem toho som absolvovala prekladateľskú stáž aj na Zastúpení Európskej komisie v Bratislave, ktorá mi ponúkla možnosť nazrieť do prekladu pre EÚ. Po ukončení štúdia som začala naplno pracovať v LEXIKE ako interná revízorka/prekladateľka.
Povedzte to ďalej!
 09.10.2019
09.10.2019